How do you consistently write effective email preheaders?
We already discussed the science behind crafting successful subject lines in a previous article, but what about the little bit of text that comes after — the place that people’s eyes flick to after reading your subject line?
The preheader is one of the most underrated parts of an email.
While the subject line, the copy, and even the CTA of an email are often contemplated and optimized, the preheader is benched. But the truth is, if you’re not crafting your preheader before you send an email, it’s actively working against you.
(More on that in a bit)
In this article, you’re going to learn what a preheader is, why it’s important, and how to consistently craft preheaders that improve open rate and user experience.
So let’s dive in.
What is an Email Preheader?
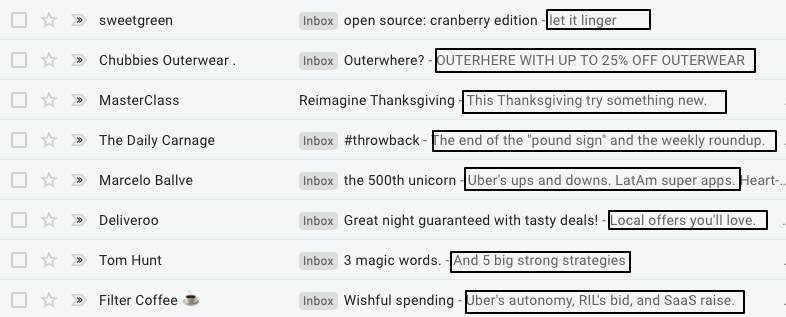
An email preheader is the summary text that comes after a subject line when the email is viewed in the recipient’s inbox, but before they open it.

This bit of text can be easily customized to improve email engagement. Most ESPs allow you to edit the preheader text of any campaign.
And you should definitely spend a little bit of time customizing the preheader.
Let’s talk about why that is.
What Part Does the Preheader Play in an Email’s Success?
First, recipients read the subject line.
If the subject line catches their attention, then they’re probably going to read the preheader. If the preheader builds further anticipation, then they’re going to open the email.
In a sense, the preheader serves as a bridge between the subject line and the actual content of your email.
A preheader is the email version of a subtitle or a video description.
It’s there to create interest and encourage people to open the email.
At least, that’s how it should be used.
Unfortunately, some novice email marketers don’t customize the preheader at all. In that case, the recipient’s inbox will simply fill in the beginning text of the email… no matter what it is.
There are a few problems with that.
If there’s an image at the top of your email, the preheader will auto-fill with the alt text of that image or, which may or may not be relevant to the content of your email.
If you’re lucky and you don’t customize your preheader, then the inbox will pull the beginning copy of your email (which still probably isn’t ideal), if you’re unlucky, it’ll pull something that’s completely irrelevant — something like this…

Obviously, that’s not a very compelling preheader.
With the preheader, you have an opportunity to build interest, create emotion, making exciting promises, and encourage engagement — it’s real estate that you don’t want to neglect.
To give you an idea of just how persuasive and powerful the preheader can be, take a look at 5 quick creative examples…
Example 1 – ClickFunnels
| Subject | a SECRET project with Tony Robbins… | |
| Preheader | Muahahahahahahaha… So, I’ve been SUPER quiet about this (which is REALLY hard for me to do), but I’ve been working on a secret project with Tony Robbins and Dean Graziosi… |
Example 2 – Grammarly
| Subject | Psst. We Have Something for You (but It’s a Secret) | |
| Preheader | You’re a real winner and we’ve got another badge to prove it |
Example 3 – Mindvalley
| Subject | I wish I knew this when I was 25… | |
| Preheader | Contrary to popular belief, you CAN reverse aging. |
Example 4 – Chubbies
| Subject | WE | |
| Preheader | HAVE ARRIVED |
Example 5 – Allbirds
| Subject | Down to earth basics | |
| Preheader | Tried, tested and loved by you |
Just like these businesses, you can use the preheader to increase email engagement.
And in the rest of this article, we’re going to show you how to do it.
How to Consistently Craft Effective Preheaders
When you’re crafting an email preheader, how do make sure that it’s going to be effective?
That’s what we’re going to cover here.
First, we’ll start by discussing the five best practices of email preheaders. Then we’ll dive into a few additional tips.
Come back and double-check these tips whenever you’re writing a preheader.
1. Build Anticipation
The single most important thing that your preheader needs to do is build anticipation for the content of your email.
Some experts call this “creating curiosity” or “making an irresistible offer” or “promising something remarkable.”
Whatever you call it, the preheader needs to build a sense of excitement for what the recipient will find if they open the email.
In some emails, this will mean asking a provocative question…
Example – Kajabi
| Subject | The tipping point (have you reached it?) | |
| Preheader | The doors to Kajabi are open to you, at no cost, but… you haven’t walked through yet. Ready to finish what you started? |
In others, it will mean telling a shocking story…
Example – Carrot
| Subject | Tom does 127+ deals every single year… | |
| Preheader | Seeking financial security, Tom Cafarella became an accountant… and hated it… |
In others, it will mean making a mind-blowing promise…
Example – HOMAGE
| Subject | Go-To Tees: 2 for $44! | |
| Preheader | All-new shades for fall and one-day-only bundle sale + 2 for $90 hoodies. |
In fact, those are three great criteria to keep in mind when you’re crafting a preheader — does it:
- ask an interesting question,
- tell a provocative story, or
- make a mind-blowing promise?
You can also sprinkle in a bit of urgency or scarcity where it’s appropriate. But more often than not, your preheader should be using one of those three strategies to build anticipation.
2. Keep it Under 55 Characters
What is the ideal length for your email preheader?
Well, bearing in mind that your preheader needs to show up on both mobile and desktop inboxes, we recommend keeping it under 55 characters. Desktop inboxes will typically show up to 100 or 150 characters of your preheader, but mobile shows much less.
Staying under 55 characters will typically ensure that your preheader shows up correctly on mobile and desktop.
But that’s not very much space, so use it wisely. Here are a few examples of 55-character-or-less preheaders…
- Tools, tips, and handy templates to wow your audience (Canva)
- Make the most of your bright ideas (Evernote)
- Because 2 boxes are better than 1! (Birchbox)
- See what’s coming up (Blue Apron)
And if you’re not sure whether your preheader will show up right on mobile, just send a test email to your own inbox.
3. Support The Subject Line
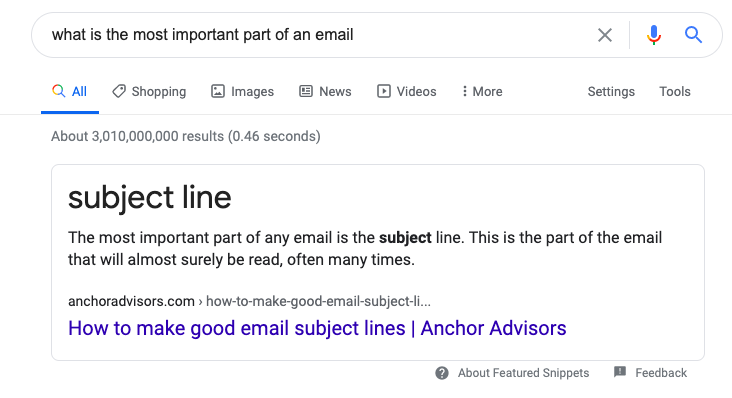
According to Google (and most email marketers), the subject line is the most important part of an email.

As the famous statistic goes, 80% of people will read your title while only 20% will read your content. It’s the same with subject lines.
80% of people will read the subject line and only 20% will read your content.
When you’re crafting your preheader, it’s important not to lose sight of the subject line.
The subject line is the star of the show, the ultimate asset for getting people to open your emails. The preheader is there to strengthen the subject line, expound on the interest or curiosity that it’s already created, and drive people further toward opening the email.
For example…
Example – Headspace
| Subject | Sesame Street and Headspace | |
| Preheader | Get mindful with monsters |
But the preheader does not replace the subject line.
At most, it can play with the subject line in a creative way. Chubbies, for example, likes to create subject-line-preheader combos…
Subject Line: SWOOOOSSSSHHHH
Preheader: NOTHING BUT NET
But even then, the preheader is supporting and strengthening the subject line.
And whether you’re building curiosity, asking provocative questions, or telling a compelling story… that should always be the case.
4. Don’t Repeat The Subject Line
One of the worse ways to use your preheader is to repeat exactly what’s in the subject line.
Unless there’s some very intentional reason for it, it’s just as bad (or worse) than leaving the preheader’s content up to chance.
Be creative. Add something new. Make the subject line more interesting because of what’s in your preheader.
Definitely do not repeat yourself.
5. Personalize it (When Appropriate)
Personalizing your preheader can be a great way to increase engagement for your email campaigns.
However, this probably isn’t something you’re going to do in every email.
Instead, it’s something you’ll do every now and again, when the opportunity presents itself, in order to increase engagement and build a stronger relationship with your audience.
So what does preheader personalization look like?
Well, it doesn’t just mean including the person’s name — in fact, that can sometimes be offputting because it feels fake and gimmicky to the recipient.
But it can mean including the person’s name (when it’s appropriate). It can also mean appealing to the person’s specific interests, demographics, behaviors, or recent actions.
Here are a few examples…
Example – Headspace
| Subject | Let’s stay together | |
| Preheader | Come back now for 20% off |
Example – Stich Fix
| Subject | Instant style is here | |
| Preheader | Buy from a shop created just for you |
Example – Yeti
| Subject | Since you have such great taste | |
| Preheader | Here’s a few more products we think you’d love |
Personalizing your preheaders like this obviously requires a clean and clear segmentation strategy, and you can learn more about segmentation over here.
The Different Types of Preheaders
So far, we’ve mostly discussed preheaders that will encourage people to open your emails. These examples are extremely effective for sales emails and content-driven emails.
But sometimes, the preheader just be straightforward and simple — particularly when we’re talking about transactional emails (like receipts, for example).
Example – Yeti
| Subject | YETI Coolers: New Order | |
| Preheader | Order received. |
When most people ask how to write effective preheaders, though, they’re usually talking about increasing their open rates on mission-critical emails — the ones that drive important action.
And that’s what we’ve spent most of our time discussing here.
Still, we thought it was important to make this distinction — in general, you shouldn’t worry about using these tips when you’re sending simple transactional emails.
Understanding The Hidden Preheader
As we discussed earlier, if you don’t enter a custom preheader, then the recipient’s inbox is simply going to fill it in for you based on the beginning content of your email.
That’s a problem because the preheader will often populate with irrelevant content (like “View this email in your browser”).
But it’s also a bit of a problem even if you customize your preheader.
The reason is that most inboxes will automatically pull from the content of your email after the custom preheader is exhausted.
This usually results in a weird jumble of words.
For example…
Example – HubSpot
| Subject | See you in 1 hr for the HubSpot Webinar | |
| Preheader | Link to join inside Hi Jim, The webinar: How Asian businesses are adapting to the new (ab)normal, that’s June 25th at 2 pm… |
Weird, right?
If we look at the email, we can see what’s going on.
Basically, “Link to join inside” was their custom preheader but the inbox auto-populated the rest of the space with content from their email.
To avoid that, you can create a hidden preheader.
This is a preheader that you customize to isolate from the rest of the email content.
Litmus does a great job of explaining how you can add white space at the end of your preheader, ensuring that your custom preheader is all that shows.
“You can create white space after your desired preview text so that email clients don’t pull other distracting text or characters into the envelope content. All you need to do is add a chain of zero-width non-joiners (‌) and non-breaking spaces ( ) after the preview text that you want to be displayed. The repetition of ‘‌ ’ then fills any remaining preview text space.”
Here’s an example of what this looks like…
<!– wp:paragraph –>
<p><div style=”display: none; max-height: 0px; overflow: hidden;”></p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p>Insert hidden preheader text here</p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p></div></p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p><!– Insert &zwnj;&nbsp; hack after hidden preview text –></p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p><div style=”display: none; max-height: 0px; overflow: hidden;”></p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p>&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;&zwnj;&nbsp;</p>
<!– /wp:paragraph –>
<!– wp:paragraph –>
<p></div></p>
<!– /wp:paragraph –>If that’s still a little confusing, check out the video here where Jaina Mistry explains how to do it…
<iframe width="560" height="315" src="https://www.youtube.com/embed/d5lwydFLnd4" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Conclusion
Preheaders are underrated and neglected by most marketers.
But they shouldn’t be.
Well-crafted preheaders can increase the open rate, improve the relationship you have with your audience, and even result in more sales.
Now, you know the science behind crafting great preheaders.
The only thing left to do is to try it for yourself: apply what you’ve learned here, test it, and see what works best for your business.
Good luck!
discuss on twitter